Depuis quelques temps, je cherchais une façon originale de présenter mon cv dans un portfolio.
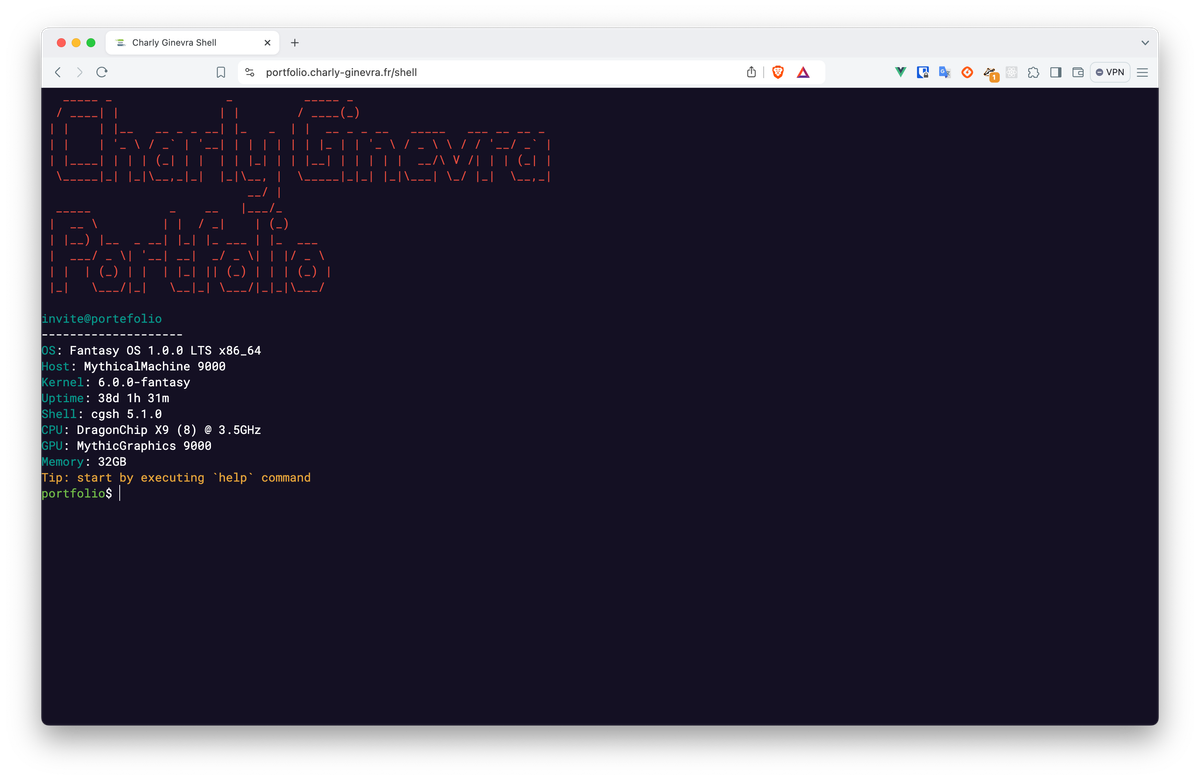
Voulant mettre en avant l'aspect développeur informatique, l'idée d'un site web qui serait une simulation d'un terminal m'est apparue.
Avant de penser à la conception et la réalisation du projet, je voulais une idée plus précise de à quoi je voulais que mon portfolio ressemble. J'ai donc réalisé des planches avec l'outil Figma. Simple et puissant, cet outil est devenu un incontournable pour la phase de réflexion de mes projets.
Cliquer ici dans le cas où la page Figma ne se chargerais pas
Au niveau des technologies, pour du développement web, il n'y a pas beaucoup de solutions. Javascript est un incontournable. Cependant, afin de réaliser un projet assez conséquent et de manière propre, Typescript apporte un vrai plus en termes de structure et de lisibilité du code.
Pour ne pas partir de zéro, j'ai aussi choisi d'utiliser le Framework Vue. Je l'ai déjà utilisé par le passé sur d'autres projets avec toujours une bonne expérience et un résultat au rendez-vous.
Ce projet m'a permis d'utiliser deux outils que je voulais découvrir depuis un certain temps déjà : Bun, un environnement d'exécution Javascript réputé pour sa rapidité, et Github Actions, pour gérer la CI/CD.
Au moment où j'écris ces lignes, le projet dispose d'un système de fichier basique, et de quelques commandes de base (ls, cd, echo, mkdir, ...). Pour visualiser les informations relatives à mon CV, ce qui était l'objectif du projet, il faut lancer la commande help qui nous dit toutes les informations à récupérer et comment le faire.
A l'avenir, l'objectif est d'ajouter les droits d'accès aux fichiers, un moyen de faire des petits scripts et un peu de styles pour donner un look plus rétro.
Retrouvez le résultat à l'adresse portfolio.charly-ginevra.fr et le code du projet sur Github. :-)